# 标准库
# 包装类
如果尝试着把原始类型(number、string、boolean)当做对象使用,JS会自动将其转换为对应包装类的实例
# Number (opens new window)
| API | 含义 | 备注 |
|---|---|---|
| Number.NaN (opens new window) | 表示一个数学上并不存在的数字 | 可以直接书写为NaN |
| Number.isNaN() (opens new window) | 判断传入的值是否是NaN | 可以直接书写为isNaN |
| Number.isInteger() (opens new window) | 判断传入的值是否是整数 | |
| Number.parseInt() (opens new window) | 把传入的值转换为整数形式返回 | 可以直接书写为parseInt() |
| Number.parseFloat() (opens new window) | 把传入的值转换为小数形式返回 | 可以直接书写为parseFloat() |
| Number.prototype.toFixed() (opens new window) | 将当前数字保留指定位数的小数返回 | 传入小数位数 |
| Number.prototype.toString() (opens new window) | 将当前数字转换为字符串返回 | 传入进制2-36 |
# String (opens new window)
# 数学 (opens new window)
| API | 含义 | 备注 |
|---|---|---|
| Math.PI (opens new window) | 得到圆周率π | |
| Math.abs() (opens new window) | 求某个数绝对值 | 传入一个数 |
| Math.ceil() (opens new window) | 向上取整 | 传入一个数 |
| Math.floor() (opens new window) | 向下取整 | 传入一个数 |
| Math.max() (opens new window) | 求一个数列中的最大值 | 把数列依次传入 |
| Math.min() (opens new window) | 求一个数列中的最小值 | 把数列依次传入 |
| Math.random() (opens new window) | 得到一个0-1之间的随机小数 | 无参;无法取到1 |
| Math.round() (opens new window) | 返回四舍五入的结果 | 传入一个数 |
# 日期
# 单位
| 单位 | 名称 | 换算 |
|---|---|---|
| hour | 小时 | 1 day = 24 hours |
| minute | 分钟 | 1 hour = 60 minutes |
| second | 秒 | 1 minute = 60 seconds |
| millisecond (ms) | 毫秒 | 1 second = 1000 ms |
| nanosecond (ns) | 纳秒 | 1 ms = 1000 ns |
# GMT和UTC
世界划分为24个时区,北京在东8区,格林威治在0时区。

GMT:Greenwish Mean Time 格林威治世界时。太阳时,精确到毫秒。
UTC:Universal Time Coodinated 世界协调时。以原子时间为计时标准,精确到纳秒。
国际标准中,已全面使用UTC时间,而不再使用GMT时间
GMT和UTC时间在文本表示格式上是一致的,均为星期缩写, 日期 月份 年份 时间 GMT,例如:
Thu, 27 Aug 2020 08:01:44 GMT
1
另外,ISO 8601标准规定,建议使用以下方式表示时间:
YYYY-MM-DDTHH:mm:ss.msZ
例如:
2020-08-27T08:01:44.000Z
1
2
3
2
3
GMT、UTC、ISO 8601都表示的是零时区的时间
# Unix 时间戳
Unix 时间戳(Unix Timestamp)是Unix系统最早提出的概念
它将UTC时间1970年1月1日凌晨作为起始时间,到指定时间经过的秒数(毫秒数)
# 程序中的时间处理
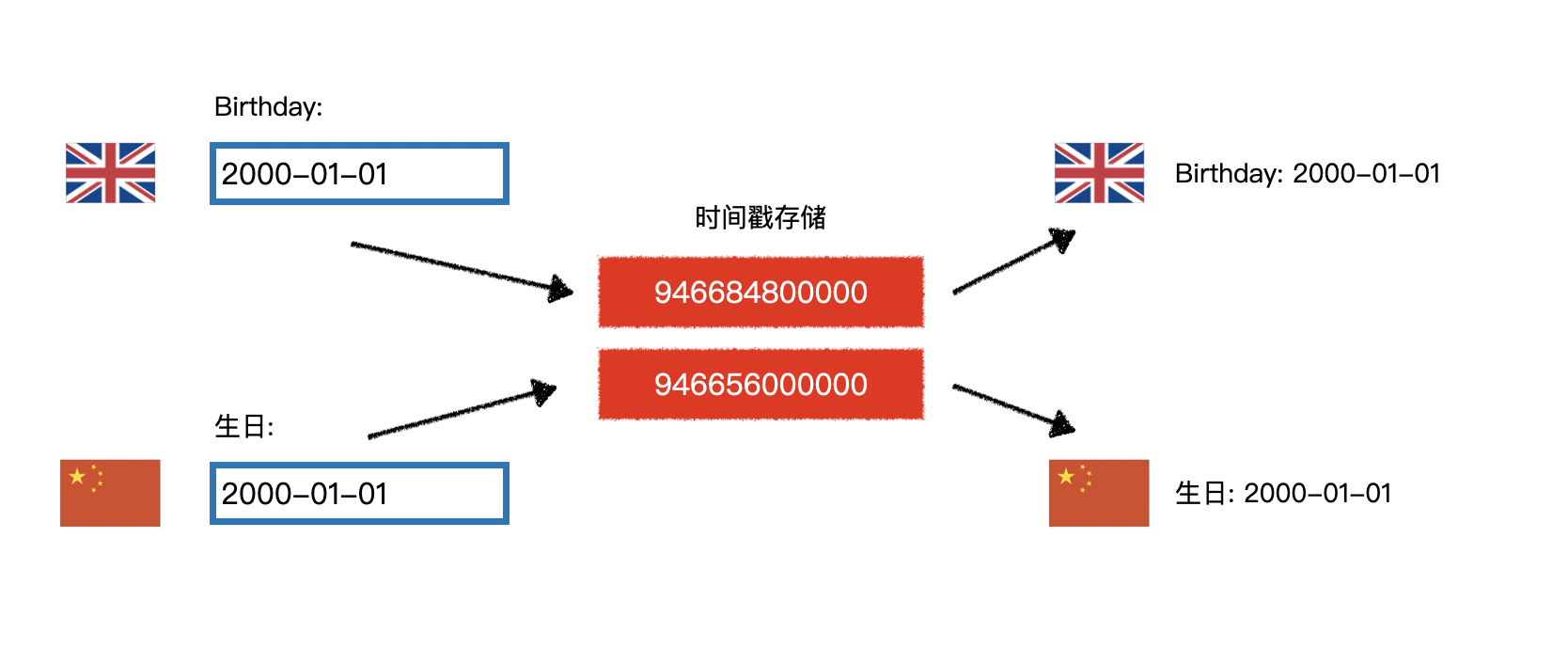
程序对时间的计算、存储务必使用UTC时间,或者时间戳
在和用户交互时,将UTC时间或时间戳转换为更加友好的文本

思考下面的问题:
- 用户的生日是本地时间还是UTC时间?
- 如果要比较两个日期的大小,是比较本地时间还是比较UTC时间?
- 如果要显示文章的发布日期,是显示本地时间还是显示UTC时间?
北京时间2020-8-28 10:00:00和格林威治2020-8-28 02:00:00,两个时间哪个大,哪个小?北京的时间戳为0和格林威治的时间戳为0,它们的时间一样吗?- 一个中国用户注册时填写的生日是
1970-1-1,它出生的UTC时间是多少?时间戳是多少?
# API (opens new window)
构造函数:
new Date(); // 得到一个当前日期对象
new Date(value); // 根据时间戳得到一个日期对象
new Date(dateString); // 根据一个标准日期字符串得到一个日期对象
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]); // 根据年、月、日、小时、分钟、秒、毫秒得到一个日期对象
1
2
3
4
2
3
4
| API | 含义 | 备注 |
|---|---|---|
| Date.now() (opens new window) | 得到当前时间戳 | 无参 |
| Date.prototype.getFullYear() (opens new window) | 得到年 | 无参;本地时间; |
| Date.prototype.getMonth() (opens new window) | 得到月 | 无参;本地时间;范围0-11 |
| Date.prototype.getDate() (opens new window) | 得到日 | 无参;本地时间; |
| Date.prototype.getHours() (opens new window) | 得到小时 | 无参;本地时间; |
| Date.prototype.getMinutes() (opens new window) | 得到分钟 | 无参;本地时间; |
| Date.prototype.getSeconds() (opens new window) | 得到秒 | 无参;本地时间; |
| Date.prototype.getMilliseconds() (opens new window) | 得到毫秒 | 无参;本地时间; |
| Date.prototype.toLocaleString() (opens new window) | 得到日期本地的表示方式 |
# 对象 (opens new window)
| API | 含义 | 备注 |
|---|---|---|
| Object.assign() (opens new window) | 将多个对象的属性混合到一起 | 后面覆盖前面 |
| Object.getPrototypeOf() (opens new window) | 获取一个对象的隐式原型 | |
| Object.setPrototypeOf() (opens new window) | 设置一个对象的隐式原型 | |
| Object.create() (opens new window) | 创建一个新对象,同时设置新对象的隐式原型 |
# 数组 (opens new window)
| API | 含义 | 备注 |
|---|---|---|
| Array.prototype.concat() (opens new window) | 把多个数组拼接成一个 | |
| Array.prototype.includes() (opens new window) | 判断数组中是否包含某个值 | |
| Array.prototype.indexOf() (opens new window) | 得到数组中某个值的第一个下标 | 若不存在则返回-1 |
| Array.prototype.lastIndexOf() (opens new window) | 得到数组中某个值的最后一个下标 | 若不存在则返回-1 |
| Array.prototype.join() (opens new window) | 把数组中每一项使用某个字符连接起来,形成一个字符串返回 | |
| Array.prototype.push() (opens new window) | 向数组的末尾添加一项 | |
| Array.prototype.unshift() (opens new window) | 向数组的开头添加一项 | |
| Array.prototype.pop() (opens new window) | 删除数组最后一项 | 返回被删除的值 |
| Array.prototype.shift() (opens new window) | 删除数组第一项 | 返回被删除的值 |
| Array.prototype.splice() (opens new window) | 删除、修改、插入任何位置的值 | |
| Array.prototype.reverse() (opens new window) | 将数组中的元素顺序颠倒 | |
| Array.prototype.sort() (opens new window) | 对数组进行排序 | 传入比较函数:0-位置不变,<0-前者在前,>0-前者在后 |
| Array.prototype.slice() (opens new window) | 对数组进行切割 |
# 函数 (opens new window)
| API | 含义 | 备注 |
|---|---|---|
| Function.prototype.apply() (opens new window) | 执行函数,绑定this | 参数列表以数组的形式传递 |
| Function.prototype.call() (opens new window) | 执行函数,绑定this | 参数列表依次传递 |
# 正则表达式
# 创建正则对象
// 构造函数
new RegExp('规则', '标识')
// 字面量书写
/规则/标识
1
2
3
4
2
3
4
# 正则常用方法
// reg是正则对象
reg.test('字符串'); // 验证字符串是否满足规则
1
2
2
// reg是正则对象,str是字符串
str.replace(reg, '替换目标'); // 将字符串中匹配正则的部分替换为目标
// 将字符串中匹配正则的部分传入到回调函数的参数中,将函数的返回结果进行替换
str.replace(reg, function(s){
return '替换目标'
})
1
2
3
4
5
6
7
2
3
4
5
6
7
# 标识
| 标识字符 | 含义 |
|---|---|
| i | 不区分大小写 |
| g | 全局匹配,如果没有此标识,只会匹配第一个 |
| m | 多行匹配 |
# 规则-MDN (opens new window)
# 字符匹配规则
| 规则书写 | 含义 |
|---|---|
直接书写一个普通字符 | 匹配书写的字符 |
[字符规则] | 匹配[]中出现的所有字符规则 |
[^字符串规则] | 匹配[]中没有出现的字符规则 |
. | 匹配任意字符 |
\d | 匹配数字,等价于 [0-9] |
\D | 匹配非数字 |
\s | 匹配空白字符,包括空格、回车、换行、制表 |
\S | 匹配所有非空白字符 |
\w | 匹配单词字符,等价于 [A-Za-z0-9_] |
\W | 匹配非单词字符,等价于 [^A-Za-z0-9_] |
^ | 匹配字符串开始,写到规则开始位置 |
$ | 匹配字符串结束,写到规则结束位置 |
\\ | 匹配\ |
# 连续的规则
多个规则可以连续书写,用以匹配多个字符,例如:
/\d[a-zA-Z]/ // 匹配以1个数字紧跟一个字母
1
若多个规则是一个或者的关系,使用|分割
/\d[a-zA-Z]|[a-zA-Z]\d/ // 匹配以1个数字紧跟一个字母,或者一个字母紧跟一个数字
1
# 规则的重复(量词)
一个或一段规则之后,可以紧跟一个量词,表示前面的规则出现的次数
/[a-zA-Z]\d{3}/ // 匹配1个字母,后面跟上连续的3个数字,{3}是量词,应用的规则是\d
1
/([a-zA-Z]\d){3}/ // {3}是量词,应用的规则是 [a-zA-Z]\d
1
| 量词 | 含义 |
|---|---|
{n} | 出现n次 |
{n, m} | 出现n-m次 |
{n,} | 至少出现n次 |
* | 出现0次或多次,等价于{0,} |
? | 出现0次或一次,等价于{0,1} |
+ | 出现1次或多次,等价于{1,} |
